Page 1 of 1
How to use this spritesheet?
Posted: Sun Dec 17, 2017 4:26 pm
by vnsbr
I have read documentation and understand most of it. Im seeing the feasibility of a computer game to mega drive. Many question have arised, one of them:
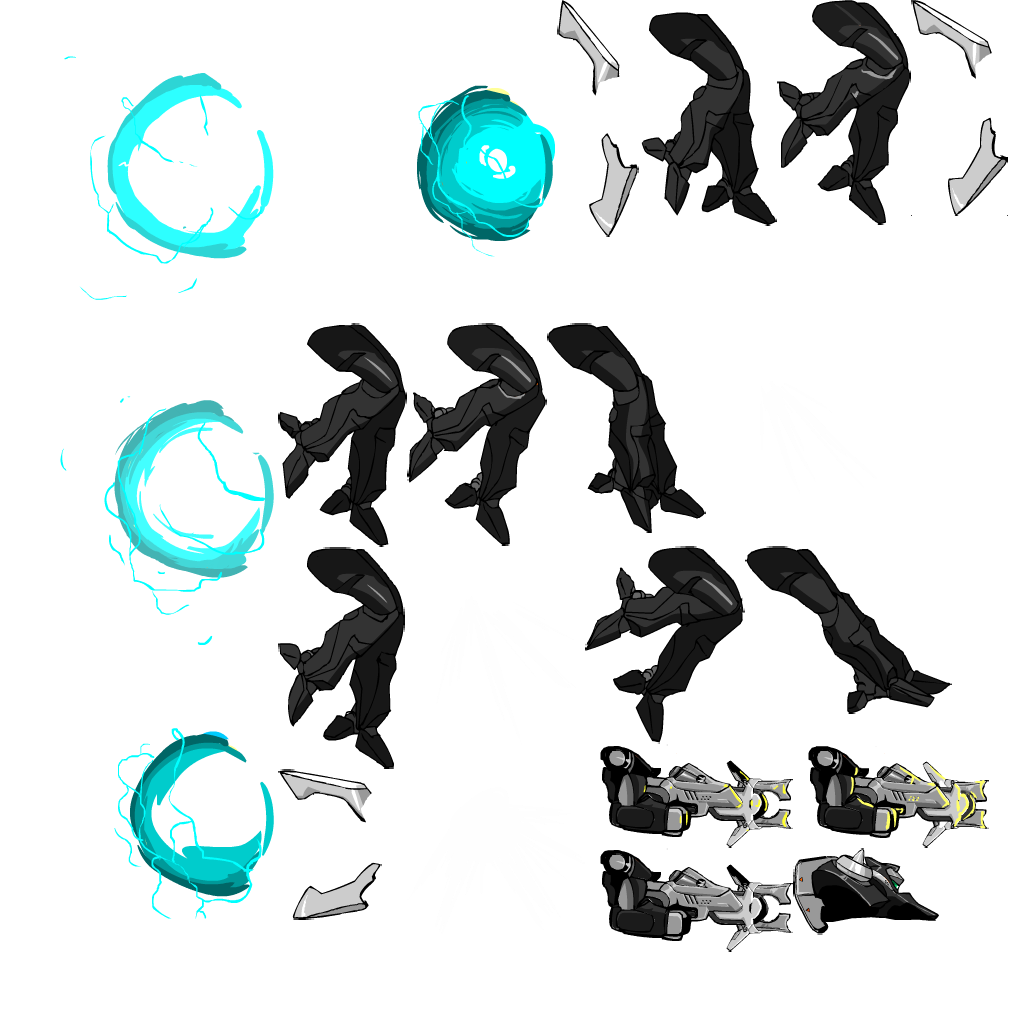
1)how would i approach to use a spritesheet like this?

- mecha.png (170.86 KiB) Viewed 7984 times
i have the code that joins the parts and renders ingame, but not the rendered image separetedly for each frame animation.
2) whats the maximum "sprite" width/height size?
thx
Re: How to use this spritesheet?
Posted: Sun Dec 17, 2017 7:36 pm
by Miquel
Hardware sprites can be from 8x8 pixels to 32x32 pixels, any combination in increments of 8 pixels. So you need to fragment those images.
So maximum hardware sprite size is 32x32 pixels. By software, combining all 80 hardware sprites (so a software sprite), you can do a single 320x256 pixels sprite, for example, just to understand max capabilities.
BUT usually in MD the hardware sprite capabilities is not the limiting factor, instead typically this two are:
- Size of video memory
- Cpu performance to maintain several Actors/entities/objects
Re: How to use this spritesheet?
Posted: Sun Dec 17, 2017 7:51 pm
by Boyfinn
Lower the resolution, tweak the sprites to fit in a grid of 8x8 pixels, and for animations, place the sprites belonging to a certain part/animation in a horizontal line.
You can convert these into tiles, or if you want to use some of the rescomp features, you can save the sprite sheet as: 16-color indexed PNG(15 if it has a transperency layer), or an 8-bit BMP-bitmap with indexed colors too.
For example:

then point to your image file through a header like so:
Code: Select all
SPRITE <spriteName> "<spriteFilePath&name.png/bmp>" <SpriteWidthInTiles(8x8)> <spriteHeightInTiles> <CompressionLevel>
So for example
Code: Select all
SPRITE player "gfx/player.png" 4 3 BEST
Then you include the header file in your game with
and then you can get both the palette data and sprite from the resources by referring to the sprites by their sprite name.
Re: How to use this spritesheet?
Posted: Sun Dec 17, 2017 8:00 pm
by vnsbr
Thanks! Thats Very clarifying
Can i do parallax with plan a and plan b? If so is It a good Idea?
How to check for vram use It is It Just simplesmath(which i cant figure out ahah)
Re: How to use this spritesheet?
Posted: Sun Dec 17, 2017 8:09 pm
by Boyfinn
You can do parallax with them, and if you want to simulate even more layers of parallax you can do tile scrolling, or for an illusion of 3d perspective, line scrolling.
Use the Kmod for GENS emulator to check how many tiles you have free in your vram.
There should be space for around 1300 tiles.
Re: How to use this spritesheet?
Posted: Sun Dec 17, 2017 11:03 pm
by Sik
vnsbr wrote: ↑Sun Dec 17, 2017 8:00 pm
Can i do parallax with plan a and plan b? If so is It a good Idea?
It's probably the most common use ever made of those (plane A as foreground, plane B as background).
Also don't forget linescrolling to get extra "layers" that don't overlap (but move at different speeds) in the background, that's how you get e.g. mountains scrolling faster than clouds (there's a dedicated table for this, don't waste time with raster effects).
Re: How to use this spritesheet?
Posted: Wed Dec 20, 2017 1:09 am
by vnsbr
thanks for the help everybody. I still have some doubts

how do i make a "infinite" scrolling background? like when the last background tile goes "back" when scrolled all the way around. Is there a way to do it automatically?
btw, the original WIP game is here:
https://greenjuiceteam.herokuapp.com/ ( it might take a while to load, after that SPACE and directionals to play)
==============
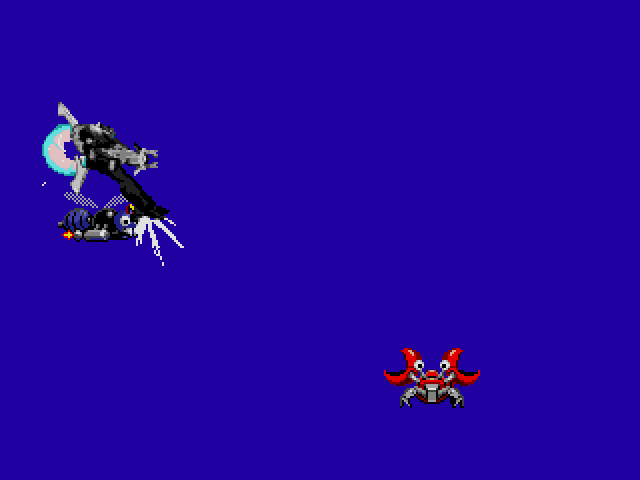
some porogress.. still a lot to go

- rom002.png (5.21 KiB) Viewed 7915 times
i think ill have to fine tune the animations at some point. im using the automatic animations for now, but if handled manually it might look better
Re: How to use this spritesheet?
Posted: Wed Dec 20, 2017 2:27 pm
by Boyfinn
The background plane is 640 pixels wide, fill that with tiles and it should repeat when you scroll through it.
Re: How to use this spritesheet?
Posted: Wed Dec 20, 2017 2:37 pm
by Sik
Um, no? The size of the tilemaps can be configured, but 640px is not one of the available options (it'd be either 256px, 512px or 1024px).
If the background is exactly one of those sizes, great, otherwise you'll have to be writing new tiles into the tilemap as the background scrolls (as long as the tiles that are visible on screen are present in that given frame you'll be OK). Note that the tilemaps themselves do wrap around, no need to rewrite everything because you reached their boundary.
Re: How to use this spritesheet?
Posted: Wed Dec 20, 2017 5:31 pm
by vnsbr
thanks, any tutorials and apis to scroll the background? the sprite sample has backgrounds but i dont see any samples on how to scroll them =/
Re: How to use this spritesheet?
Posted: Wed Dec 20, 2017 8:04 pm
by Boyfinn
Sik wrote: ↑Wed Dec 20, 2017 2:37 pm
Um, no? The size of the tilemaps can be configured, but 640px is not one of the available options (it'd be either 256px, 512px or 1024px).
If the background is exactly one of those sizes, great, otherwise you'll have to be writing new tiles into the tilemap as the background scrolls (as long as the tiles that are visible on screen are present in that given frame you'll be OK). Note that the tilemaps themselves
do wrap around, no need to rewrite everything because you reached their boundary.
Oops, i didint notice i wrote 640.
I meant 512.
As for the scrolling, when you initialize all the stuff for your game, like setting the background and so on.
Change the scrolling mode of your plane with VDP_setScrollingMode(<HscrollMode>, <VscrollMode>)
It takes two vaues, the first value declares the horizontal scroll and the second value is for vertical scroll
the horizontal value can have one of these as its value depending on what you're going to do:
Code: Select all
HSCROLL_PLANE
HSCROLL_TILE
HSCROLL_LINE
and the vertical value can be:
For normal plane scrolling you would do:
Code: Select all
VDP_setScrollingMode(HSCROLL_PLANE, VSCROLL_PLANE);
I'm not sure if this is necessary, because i think they are both in plane scrolling mode by default.
Next, in your game loop you need to scroll the background with VDP_setHorizontalScroll(<planeToScroll>,<scrollAmount>), like this:
Code: Select all
VDP_setHorizontalScroll(PLAN_A, scrollValueVariable);
Note that the scrolling value needs to be an integer.
If you calculate your position with a fixed-point number you can turn it into an integer with the function:
fix32ToInt(value)
or
fix16ToInt(value)
Depending on which type you use.
But this isn't necessary if the value you want to use for your scrolling is an integer in the first place.
Re: How to use this spritesheet?
Posted: Fri Dec 22, 2017 1:37 am
by vnsbr
thanks very much

it would be nice to have a compilation of samples like these in the wiki or github. Not much is covered currently

github has some tutorials, but a bit outdated i think. good thing we have this forum =)
Re: How to use this spritesheet?
Posted: Fri Dec 22, 2017 2:16 pm
by Boyfinn
vnsbr wrote: ↑Fri Dec 22, 2017 1:37 am
thanks very much

it would be nice to have a compilation of samples like these in the wiki or github. Not much is covered currently

github has some tutorials, but a bit outdated i think. good thing we have this forum =)
Yeah, i think the docs should have examples for most of the functions
